This page is only available in German.
Webkit Funktion Mobile Ansicht / Responsive Design prüfen
Um zu überprüfen, wie eine Seite auf einem Mobilgerät aussieht, kann im Browser das responsive Webdesign überprüft werden:
1) Browser öffnen (empfohlen: Firefox oder Chrome)
2) Das Frontend der zu überprüfende Seite aufrufen
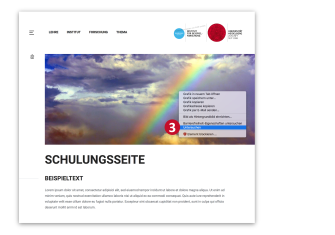
3) Auf der Seite rechts klicken und mit Untersuchen die Entwickleroptionen öffnen


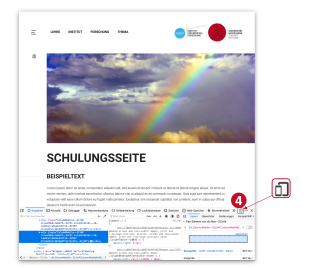
4) In der sich öffnenden Ansicht auf das Smartphone-/Tablet-Icon klicken (Positionierung abhängig vom Browser, das Icon sieht aber i.d.R. ähnlich aus)


5) Optional: ein bestimmtes mobiles Gerät oder genaue Abmessungen und Ausrichtung auswählen


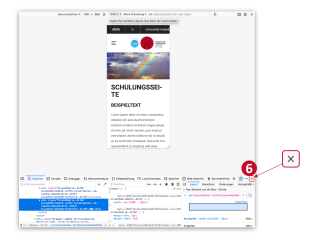
6) Zum Beenden des mobilen Modus die Entwickleroptionen schließen