Webkit CMS Gestaltung barrierefreier Seiten
Um allen Menschen den Zugang zu Inhalten auf universitären Seiten zu ermöglichen, sollten bei der Gestaltung von Seiten einige Dinge beachtet werden. Dazu gehören gewisse technische Voraussetzungen, die im Webkit bereits systemseitig implementiert wurden. Zusätzlich gibt es aber auch konzeptionelle und inhaltliche Anforderungen, die alle Seiten erfüllen sollten.
Konzeptionelle Barrierefreiheit
Werden bei der Gestaltung von Seiten einige grundlegende konzeptuelle und redaktionelle Aspekte beachtet, so profitieren von barrierefrei gestalteten Seiten alle Besucher:innen, unabhängig von ihren individuellen Anforderungen bezüglich der Barrierefreiheit. Darum sollten vor dem Erstellen einer Seite einige allgemeine konzeptionelle Fragen beantwortet werden:
Was soll meine Seite aussagen?
Die Kernaussage der Seite sollte für Besucher:innen direkt beim Einstieg in die Seite erkennbar sein. Daher empfiehlt sich für viele Seiten ein kurzer Anlauftext im Stil Lead, der den Seiteninhalt zusammenfasst.
Für wen schreibe ich meine Seite?
Vokabular und Schreibstil sollten an die Zielgruppe der Seite angepasst sein. Generell ist es empfehlenswert, überlange Sätze und Textwüsten sowie Fremdwörter und Fachvokabular zu vermeiden, sofern diese nicht zwingend erforderlich sind.
Wie sollen meine Inhalte strukturiert werden?
Es ist sinnvoll, vorab eine Gliederung und Struktur der Seite zu entwerfen und schematisch festzulegen, an welchen Positionen welche Inhalte stehen sollen. So kann sichergestellt werden, dass die Inhalte sinnvoll angeordnet sind und nichts vergessen wird. Außerdem fällt dabei schnell auf, wenn Seiten übermäßig voll oder leer sind und Inhalte möglicherweise besser auf mehreren separaten Seiten bzw. mit anderen kombinierten Seite arrangiert werden.
Bei Textpassagen kann es außerdem die Lesbarkeit erleichtern, wenn die Informationen mit Absätzen, Aufzählungszeichen und möglicherweise Zwischenüberschriften strukturiert werden.
Inhaltliche Barrierefreiheit
Zusätzlich zur konzeptuellen und strukturellen Barrierefreiheit von Seiten kann mit redaktionellen Maßnahmen die Zugänglichkeit der Inhalte verbessert werden. Dies wirkt sich auch auf die Maschinenlesbarkeit aus und ist damit besonders relevant für Assistenzprogramme wie Screenreader. Außerdem sind solchermaßen gestaltete Seiten besser für Suchmaschinen optimiert.
Barrierefreie Bildbeschreibung
Ein zentrales Element ist die barrierefreie Bildbeschreibung von Bildern. Diese ist eine Pflichtangabe und sollte immer sinnvoll gewählt werden. Der Deutsche Blinden- und Sehbehindertenverband e.V. (DBSV) empfiehlt dabei folgende Vorgehensweise:
- Stellen Sie sich vor, Sie beschreiben das Bild in kurzen Worten am Telefon.
- Achten Sie dabei auf eine einfache, klare Sprache.
- Beschreiben Sie das Abgebildete neutral und lassen Sie keine eigenen Meinungen und Bewertungen einfließen.
Diese und weitere Regeln sind auf der Seite des DBSV zu finden.
Schrift innerhalb von Bildern
Damit Schrift innerhalb von Bildern auch für Menschen mit Seheinschränkungen wahrgenommen werden kann, ist unbedingt über einen ausreichenden Kontrast zwischen Textfarbe und Bildfarbe zu achten. Dies ist vor allem relevant im Hero-Bereich und im Visual Teaser, da dort Bilder von Text überlagert werden. In diesen Elementen wird jeweils eine Überschrift vor einem Hintergrundbild angezeigt. Über die Auswahl der Textfarbe (schwarz bzw. weiß) kann die Lesbarkeit des Textes verbessert werden.
Bei Bildern mit ungleichmäßigem Hintergrund oder vielen Farben kann es dennoch vorkommen, dass Teile des Textes nicht lesbar sind. In der Regel sollte ein gewisses Kontrastverhältnis zwischen Hintergrundfarbe und Textfarbe nicht unterschritten werden. Verglichen wird dabei immer die Hintergrundfarbe, die der Textfarbe am ähnlichsten ist und einen größeren Bereich des Bildes einnimmt.
Darum gibt es Rechner wie den Contrast Checker, mit denen das Verhältnis von Hintergrundfarbe zu Textfarbe berechnet werden kann. Innerhalb des Hero Homepage und Visual Teasers ist dabei ein Verhältnis von 3:1 (Ratio > 3) gemäß Web Content Accessibility Guidelines (WCAG) ausreichend, da die beiden Elemente sehr große Überschriften beinhalten. Im verlinkten Rechner ist es möglich, über Get from image ein Bild hochzuladen, aus dem die Hintergrundfarbe (Background) ermittelt wird. Die Textfarbe muss manuell eingegeben werden (Foreground). Eine weiße Überschrift hat dabei den HEX-Farbwert #FFFFFF, eine schwarze den HEX-Farbwert #222222. Das Kontrollfeld AA18pt ist grün eingefärbt, wenn ein guter Kontrast vorliegt.

Bilder mit integrierter Schrift sollten grundsätzlich vermieden werden, sofern die Beschriftung kein reiner Schmuck und relevant für das Verständnis der Seite ist, da Screenreader diese nicht auslesen können.
Links innerhalb von Text
Sollen Links in Texten untergebracht werden, so sollten sie grundsätzlich nicht innerhalb des Textfeldes selbst eingetragen werden, sondern als Zusatzelement im Textparagraph neben dem Text. Das erleichtert den Zugriff auf den Link und verhindert, dass Screenreader oder ähnliche Assistenzprogramme die komplette Ziel-URL mitten im Text vorlesen.
Paragraph Teaser
Enthält ein Teaser-Paragraph innerhalb einer Seite keine Überschrift, so muss unbedingt darauf geachtet werden, dass das Feld Barrierefreiheit: Zusatzüberschrift ausgefüllt ist. Durch diese Überschrift werden die Teaser von Assistenzprogrammen inhaltlich eingeordnet und damit in einen Kontext gesetzt.

Tabellen
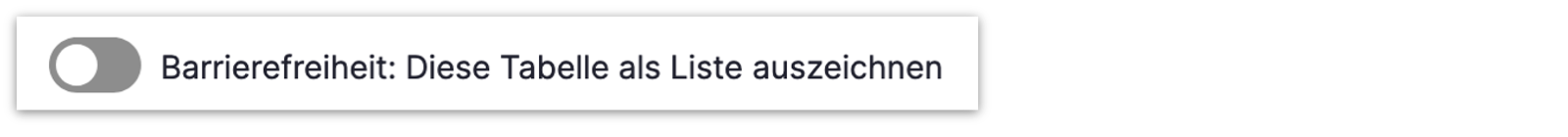
Dienen Tabellen als Auflistung oder Aufzählung von Elementen (z.B. Abteilungen, Mitarbeiter, o.Ä.) und keiner Tabelle im klassischen Sinn (z.B. als Datenreihenübersicht, für Buchhaltung, etc.), so erfüllen sie eine Listenfunktion. Dabei können die Elemente durchaus in mehreren Spalten aufgeteilt sein. Damit die Listenansicht von Assistenzprogrammen korrekt ausgegeben werden kann, muss der standardmäßig deaktivierten Sliders Barrierefreiheit: Diese Tabelle als Liste auszeichnen aktiviert werden.

Technische Barrierefreiheit
Zentrale technische Aspekte der Barrierefreiheit wurden systemseitig umgesetzt und müssen von Editor:innen nicht gesondert beachtet werden. Dazu gehören unter anderem das Responsive Design der Seiten, wodurch die Schriftgröße adaptiv an die jeweiligen Endgeräte und deren Darstellungseigenschaften angepasst wird. Zusätzlich existieren für Assistenzprogramme wie Screenreader nutzbare, im Frontend unsichtbare Sprungmarken sowie eine zugängliche Navigation. Außerdem ist es möglich, mithilfe der Tastatur durch die Webseiten zu navigieren.